ゼロからのサイト制作②(フッターの作成まで)
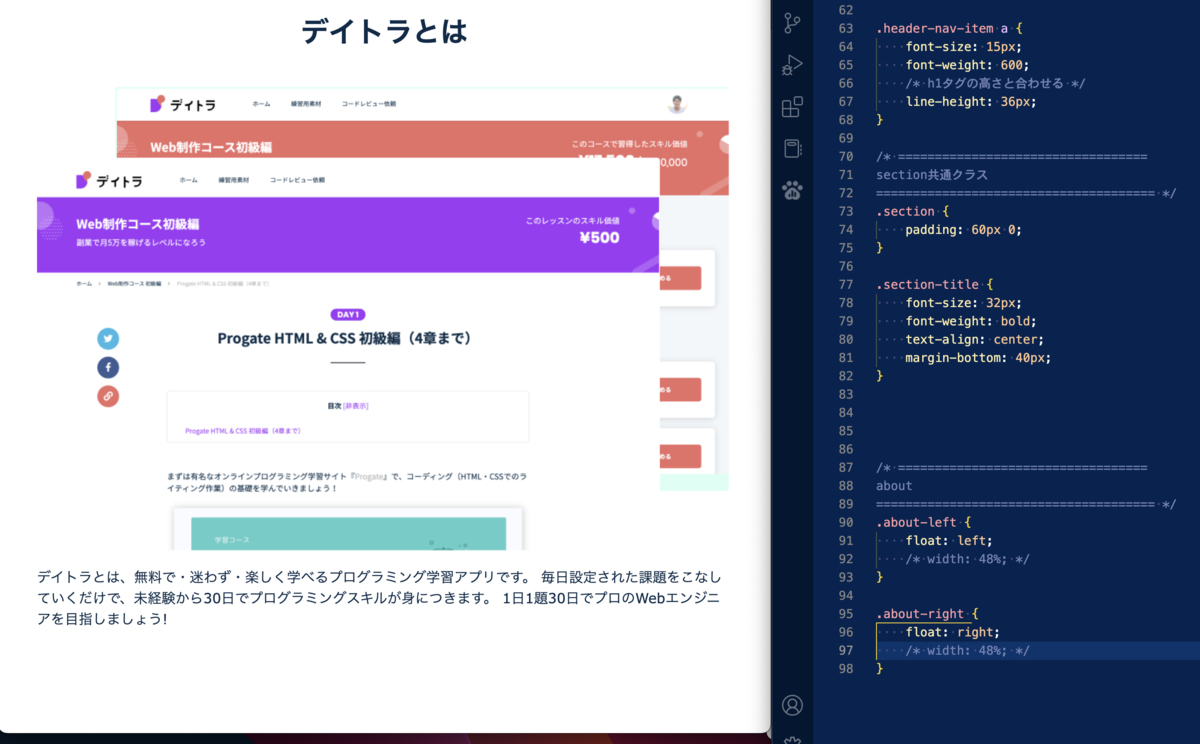
共通のcssを作成する
似たようなパーツがある場合まとめてCSSを作成することでより効率的にできる
/* ==================================
section共通クラス
====================================== */
.section {
padding: 60px 0;
}
.section-title {
font-size: 32px;
font-weight: bold;
text-align: center;
margin-bottom: 40px;
}
画像とテキストをfloatで左右に並べる
widthを設定しなければ横幅いっぱいになるためうまく左右に分かれない

widthを48%にすることで左右に並べることができるようになる

pタグに直接floatタグをつけるのではなくabout-leftとabout-rightにfloatをつけることによって、後からpタグの下にpタグを追加した際にまたfloatをつけなくてよくなるので管理がしやすい
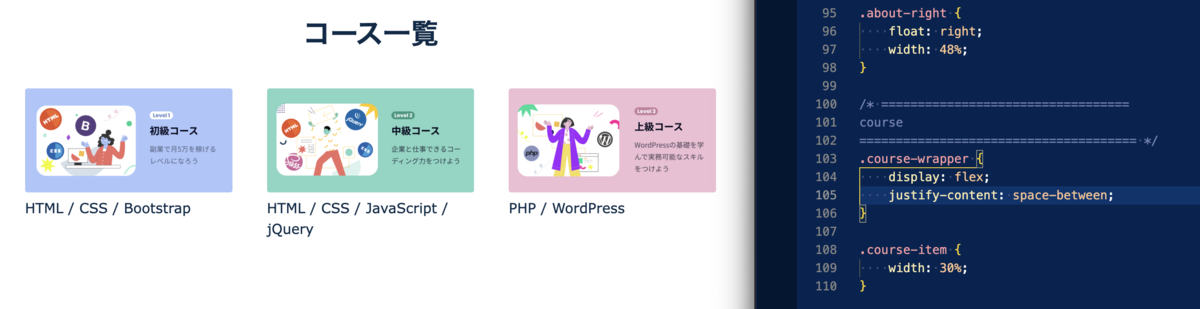
flexで横並べ

ここから
を加えるだけで子要素が横並びになる。

justify-content: space-between;
width: 30%;
を付け加えることで3つそれぞれの画像を30%の大きさにして等間隔にできる。

なぜ共通クラスはcontainerではなくsectionタグにつけるのか?
お問合せの作成
margin: auto;で中央になる理由
marginは初期値が0であり、ブロック要素だったら左右に余ったマージンがあるため、それを均等にしてブロック要素を中央にすることができる
【初心者・独学】margin: 0 auto;で要素を中央揃えにする。
そもそもブロック要素とは?
【初心者・独学】ブロックレベル要素とインライン要素の余白指定(padding, margin)
inputタグを属性で指定して作成する意味

inputタグを属性で指定して作成することで他の属性のinputタグ(type="text"など)を作成した時に効率化できる。
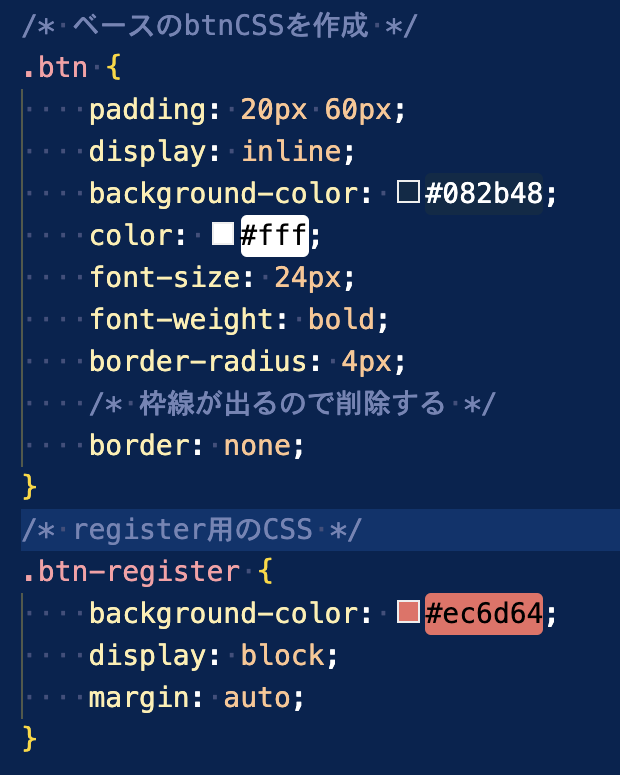
ボタン用のCSSを二つに分ける意味
ベースのボタンCSSを作ることによって他にボタンを作りたくなった時に応用が効くから

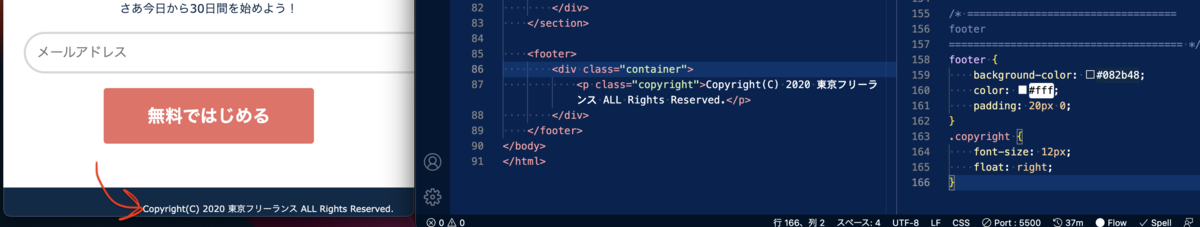
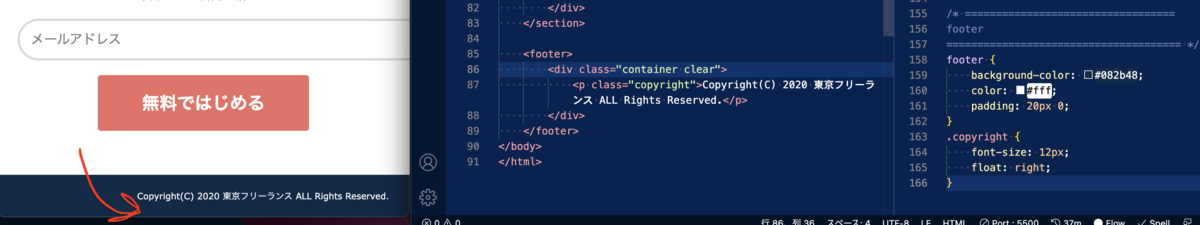
footerの作成
paddingの上下を20pxに設定したのにpadding-bottomが反映されていない

原因→float-rightで右に寄せたのにclearをつけていなかったから。

進行状況