ゼロからサイトを作ってみよう③(画像の上に文字&レスポンシブ対応)
画像の上に文字
テキストの入った画像ではなく背景画像の上に文字を入れたほうがいい理由
コンピュータがサイトを見に来た時にテキストを読み込んでくれたらSEO的にいいから
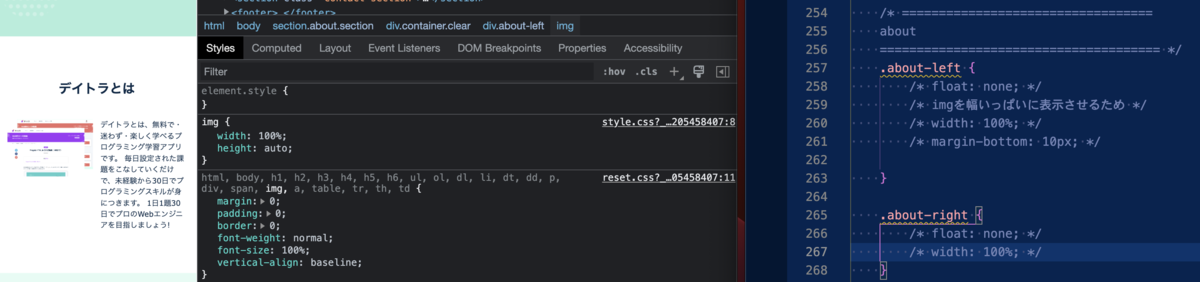
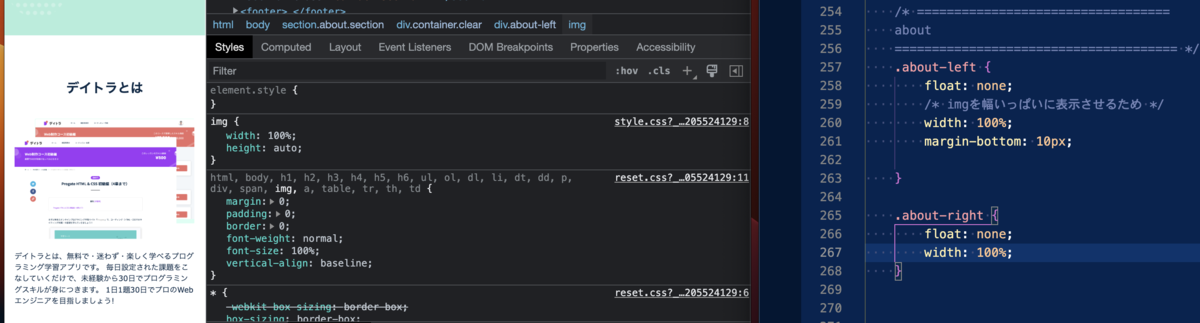
レスポンシブ対応
floatをnoneにしてからtextalin: center;を効かす理由;
/* ==================================
スマホ用表示
====================================== */
/* 767px以下になった場合にこのレスポンシブを効かせますよって言う宣言。768がipadのwidthだから */
@media only screen and (max-width:767px) {
/* ==================================
header
====================================== */
.header-left {
float: none;
}
.header-title {
text-align: center;
}
}
floatをそのまま残していたらfloat: left;によって左によってしまって、その左に寄った中で真ん中にしようとしてしまうから
width:100%とwidth: autoの違い
paddingを含むか含まないかが違う。
paddingを含める→auto
paddingを含めない→100%
width:auto;とwidth:100%;の違い+中央寄せについて。 | バシャログ。
floatで横並びの画像とテキストを縦並びにする

floatを消して画像の横幅いっぱいにする

flexで横並びの画像を縦並びにする

widthを100%にし、それだけだとflexになっているため、横幅いっぱいにならないのでflex-wrap: wrap;に設定

ヘッダーの右側にclearによって余白ができたので解除する

clearのcontentが""になっているのでそれをnoneにして解除
