WordPressの本番環境へ移行手順(ConoHa)
本番環境へのWordPressのインストール
僕は新規でドメインを作りたくなかったのでサブドメインを作成してそこにWordPressをインストールしました。手順は下記のサイトの
『「ConoHa WING」でサブドメインにWordPressをインストールする方法』参考にしました。
この時にデータベースのパスワードは後で使うので忘れないようにメモしてください。
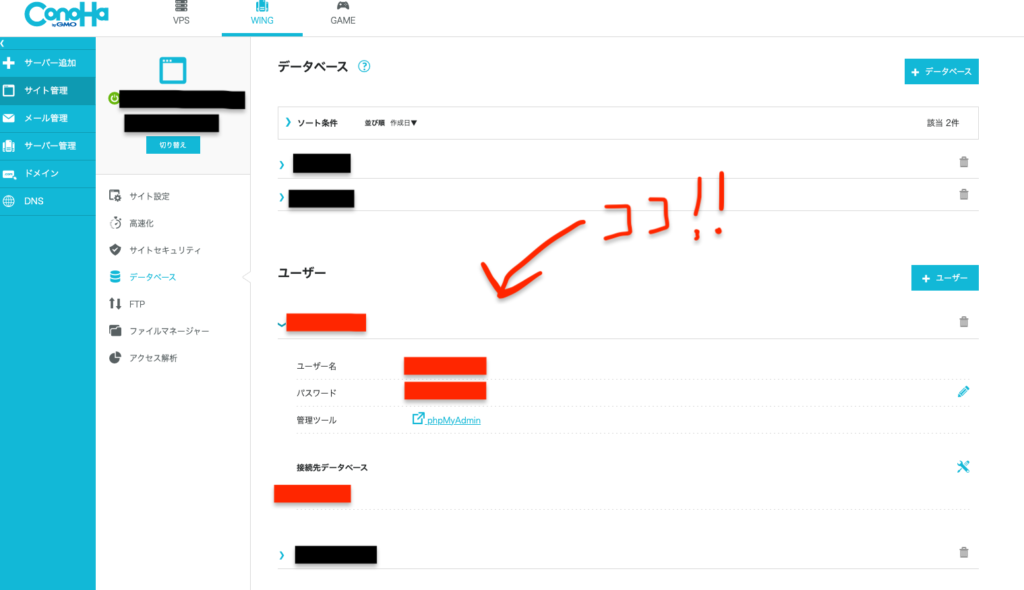
サイト管理 > データベース > ユーザー
この中に今回作成したユーザー名があると思うのでそれをクリックすると以下が確認できます
- ユーザー名
- 管理ツール
- 接続先データベース

サイト移行用のプラグインのインストール
All-in-One WP Migrationをローカル環境と本番環境の2箇所にインストールする必要があります。
・ローカル環境→自分が今いじいじしてるMANPなどを使った環境でのWordPressの管理画面
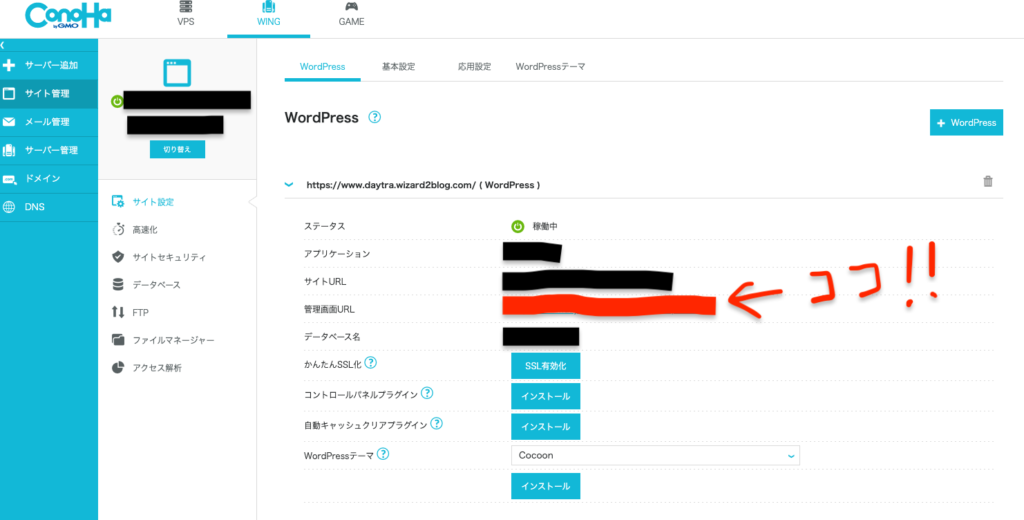
・本番環境→先ほどConoHaで作ったサブドメインのURLのWordPress の管理画面

WordPress データのインポート
こっからデイトラの教材どうりにインポートしていくんですが、僕の場合『アップロードサイズの上限を超えています』って表示されインポートできませんでした。
そんな人はこのサイトを確認しながらWordPressのアップロードサイズを変更しましょう
※僕はこの上限を変更する際にWordPress 管理画面が真っ白になったのですが、もう一度php.iniの箇所をコピペし直したら復帰しました。
🚨インポートしたのにTOP画面しか表示されず、投稿が表示できなかったら
本番環境へインポートして無事、TOP画面が表示されたのにTOP画面から投稿画面をクリックすると『not found the requested url was not found on this server.』と404エラーが出て下記の画像になった場合の対処法を記載します。

解決手順
このサイトの『対処法①パーマリンク設定を更新する』を実施します。
するとパーマリンクの情報が更新され、僕の場合は解決できました🙌
SQLでパスワード、IDの変更を行ったら管理画面に入れなくなった話
なぜ入れなくなったのか理由はわからないのですが、SQLでIDとパスワードを変更すると

と表示され『権限ないよ』って言われ、管理画面に行けなくなりました。うろ覚えなのですが、IDとパスワードを入力してもログインできず、複数回ログインを試みたのでそれが原因なのかもしれません。
解決方法
僕の場合は次の日になるまで放置して翌日ログインすると管理画面に入れるようになりました。
実は『Forbidden You don’t have permission to access this resource』と表示されたのは2回目で前回の時もこの方法で解決できました😊
データ移行完了!
お疲れ様でした!
これで無事データの移行が終わりました😊
HTMLファイルでの文字コードの指定する理由
文字コードとは?
コンピューター上で文字を表現する時の文字の種類のことです。
代表的なもので言うと
『UTF-8』『Shift-JIS』『EUC-JP』といったものが挙げられます。
例えば、コンピューターで日本語の「あ」を表現したい場合、UTF-8では「E38181」、Shift-JISでは「82A0」、EUC-JPでは「A4A2」とコードが決まっています。
文字コードを指定する理由
文字化けを防ぐ為です。そして世界中で広く使われている『UTF-8』を指定するのが推奨されています。その理由は多くの場所で使用されている文字コードを指定することで文字化けの確率を下げることができるからですね。
例えていうと英語を使ったら世界の色んなところで理解してもらえるって感じですね!
文字化けとは
文字化けとはファイルの送り手側と受け手側の文字コードの不一致によって発生します。
例:
🔴送り手側『Shift-JIS』の文字コードで作られたファイルをインターネットに配信
Java Scriptの基本①
表示
console.log("こんにちは")
文字の埋め込み
console.log(`${firstName} ${lastName}`)
変数の定義
let 変数名 = 代入する値
定数の定義
const 定数名 = 代入する値
関数の定義
function calCircleArea(radius){
let pai = 3
let area = radius * radius * pai
return area
}
・引数は関数内で使える。
・返り値は関数の出力を担う。
・関数は引数がなくても定義できる
・複数の引数を持てる
・関数の中で定義された定数や変数は関数の外では実行できない(このことをスコープと言う)
👆に対して、関数の外で定義された定数や変数は関数の中で使用できる。
その他の関数の定義の方法
const hello = function () {}
const hello = () => {
}
条件分岐
Boolean:TrueかFalseのこと
if文
通常
score = 89
== と === の違い
かつ
else文
let score = 64
elseif文
if文の入れ子構造
if (score > 30) {
if (score < 98) {
console.log("最高!")
} else {
console.log("普通")
}
switch文
const score = 10
switch(score) {
case 1:
console.log("1だよ")
break
case 2:
console.log("2だよ")
break
case 10:
console.log("10だよ")
break
default:
console.log("その他")
}
ゼロからサイトを作ってみよう③(画像の上に文字&レスポンシブ対応)
画像の上に文字
テキストの入った画像ではなく背景画像の上に文字を入れたほうがいい理由
コンピュータがサイトを見に来た時にテキストを読み込んでくれたらSEO的にいいから
レスポンシブ対応
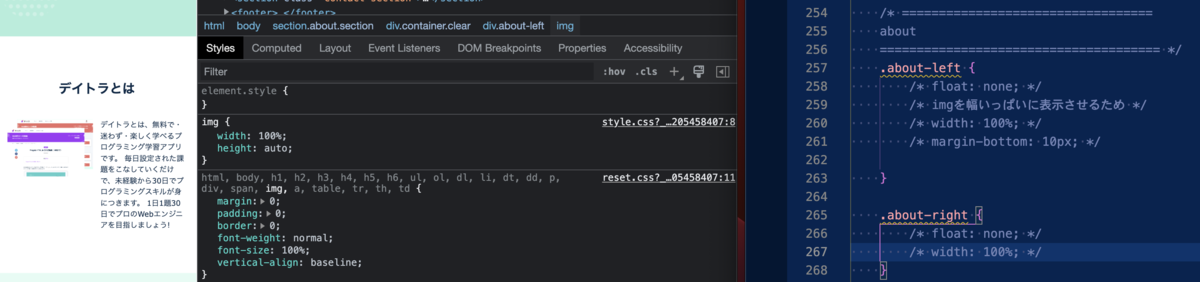
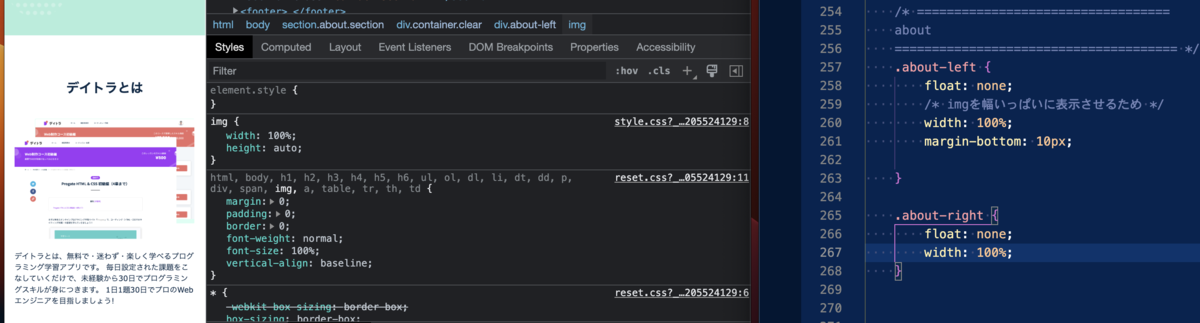
floatをnoneにしてからtextalin: center;を効かす理由;
floatをそのまま残していたらfloat: left;によって左によってしまって、その左に寄った中で真ん中にしようとしてしまうから
width:100%とwidth: autoの違い
paddingを含むか含まないかが違う。
paddingを含める→auto
paddingを含めない→100%
width:auto;とwidth:100%;の違い+中央寄せについて。 | バシャログ。
floatで横並びの画像とテキストを縦並びにする

floatを消して画像の横幅いっぱいにする

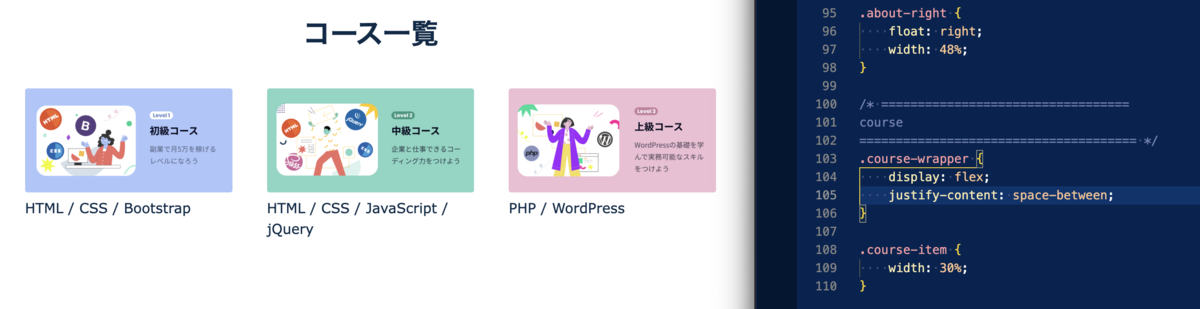
flexで横並びの画像を縦並びにする

widthを100%にし、それだけだとflexになっているため、横幅いっぱいにならないのでflex-wrap: wrap;に設定

ヘッダーの右側にclearによって余白ができたので解除する

clearのcontentが""になっているのでそれをnoneにして解除

ゼロからのサイト制作②(フッターの作成まで)
共通のcssを作成する
似たようなパーツがある場合まとめてCSSを作成することでより効率的にできる
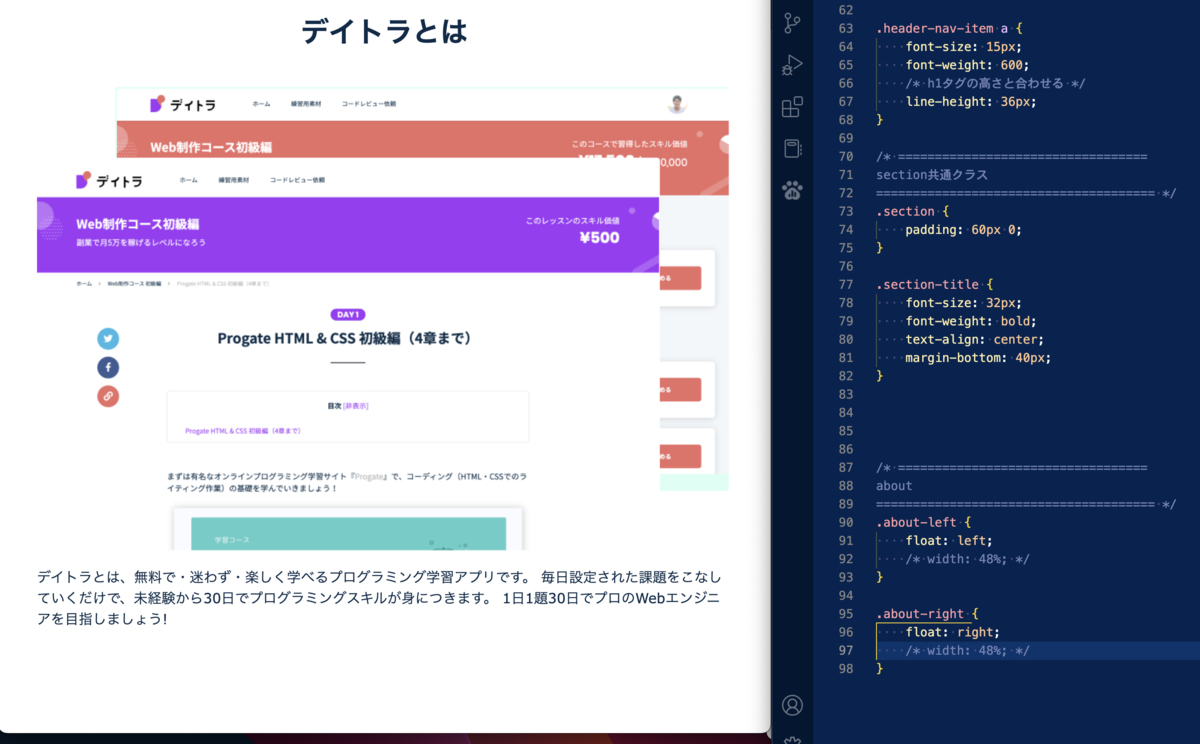
画像とテキストをfloatで左右に並べる
widthを設定しなければ横幅いっぱいになるためうまく左右に分かれない

widthを48%にすることで左右に並べることができるようになる

pタグに直接floatタグをつけるのではなくabout-leftとabout-rightにfloatをつけることによって、後からpタグの下にpタグを追加した際にまたfloatをつけなくてよくなるので管理がしやすい
flexで横並べ

ここから
を加えるだけで子要素が横並びになる。

を付け加えることで3つそれぞれの画像を30%の大きさにして等間隔にできる。

なぜ共通クラスはcontainerではなくsectionタグにつけるのか?
お問合せの作成
margin: auto;で中央になる理由
marginは初期値が0であり、ブロック要素だったら左右に余ったマージンがあるため、それを均等にしてブロック要素を中央にすることができる
【初心者・独学】margin: 0 auto;で要素を中央揃えにする。
そもそもブロック要素とは?
【初心者・独学】ブロックレベル要素とインライン要素の余白指定(padding, margin)
inputタグを属性で指定して作成する意味

inputタグを属性で指定して作成することで他の属性のinputタグ(type="text"など)を作成した時に効率化できる。
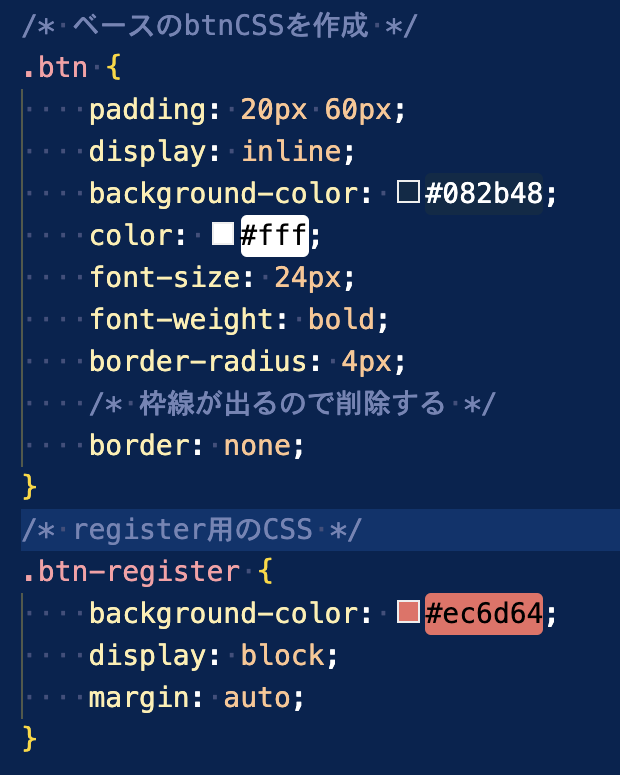
ボタン用のCSSを二つに分ける意味
ベースのボタンCSSを作ることによって他にボタンを作りたくなった時に応用が効くから

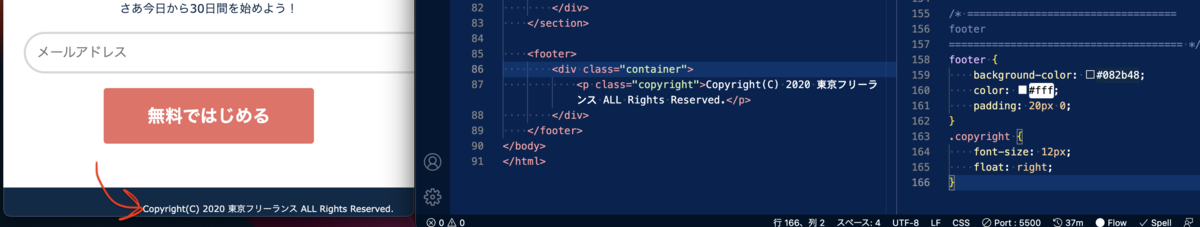
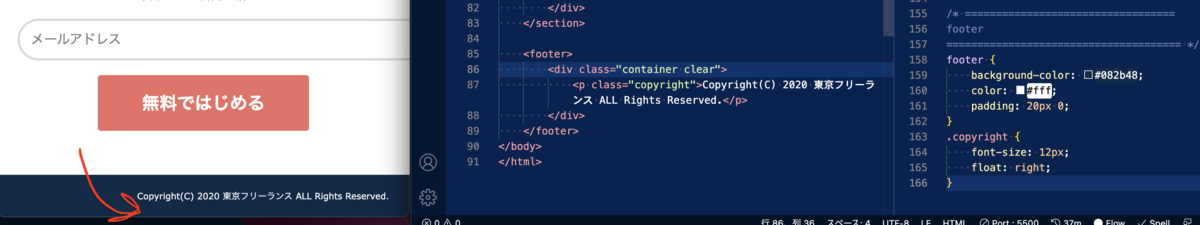
footerの作成
paddingの上下を20pxに設定したのにpadding-bottomが反映されていない

原因→float-rightで右に寄せたのにclearをつけていなかったから。

進行状況
ゼロからのサイト制作①(headerの作成まで)
1、コーディング準備
デザインカンプとは
カンプ:comprehensive layout
デザインの完成(仕上がり)見本のこと
デザインカンプから作成するときはまずどのような構成になっているのかを確認する。
2.headerの作成
・サイト全体に効かせるCSSを書く
heightとwidthプロパティ
初期値はautoとなっているため親要素の幅いっぱいに広がる
%で幅を指定すると親要素に対する割合で幅が決定する。つまり親要素の幅によって変動する。
CSS入門講座 #06:サイズの指定 … 幅 width、高さ height - YouTube
初期値autoなのにheightやwidthをautoで指定する意味
(簡単に言うと)
事前に書いていたHTMLやCSSによってautoじゃなくなってることがあるから、それを上書きするために書く。
(細かく言うと)
親要素や要素の属性によって高さなどが指定されていたときにheight: auto;を省略すると高さが親要素や要素の属性で指定した値になってしますから
【CSS】height:autoって指定する意味ありますか??
疑似要素と疑似クラス
疑似要素→要素の一部に対してスタイルを適用できるして方法
疑似クラス→指定の要素が特定の状態である場合にスタイルを適用させるセレクタ
【初心者向け】CSSの擬似要素と擬似クラスを理解しよう! : ビジネスとIT活用に役立つ情報(株式会社アーティス)
containerクラスで全体に効かせるCSSを記述してcontainerクラス
をほとんどの親タグにつける
margin: auto;とは
中央に要素を配置できる。
インライン要素にはmargin: auto;が効かせれないことがある
<a>aタグにpaddingやmarginが効かない</a> - Qiita
floatで気を付けること
✅なくそう!floatわけわからん!の壁!
— ちづみ (@098ra0209) 2019年1月16日
html、css初心者泣かせ(自分も泣いた)のfloatについて図解しました。#100DaysOfCode #30DAYSトライアル pic.twitter.com/L2Tm4WMmBr
